這裡以 MacOS 作為範例
選擇OS → MacOS
下載 Flutter SDK 壓縮檔
解壓縮SDK
cd ~/development
unzip ~/Downloads/flutter_macos_2.5.1-stable.zip
這邊要注意的是 unzip的資料夾應該會依據你瀏覽器的下載資料夾的路徑,但也可以自己手動解解壓縮後在手動拉到 ~/development
將flutter 加到 shell
export PATH="$PATH:`pwd`/flutter/bin"
如果上一步是完全輸入指令來安裝這裡的pwd就是指目前工作路徑所可以直接輸入上面那個指令,如果是手動將SDK的檔案拉過去記得還要先 cd ~/development 。
測試有無安裝成功
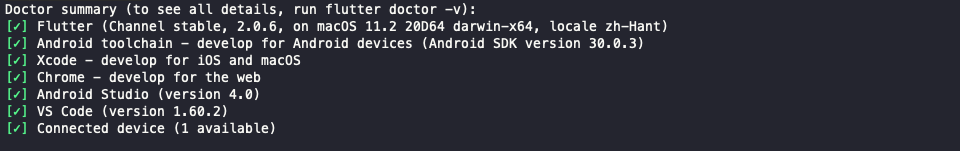
flutter doctor
如果出現類似這種錯誤
Command 'flutter' not found, but can be installed with:
有可能是shell 要重啟
source ~/.bashrc
#如果你用的是zsh:
source ~/.zshrc
如果還是失敗可以到shell的設定檔看一下有無以下設定,沒有可以自己添加
export PATH=~/development/flutter/bin:$PATH
然後重新 source 一次
如果是以前就有安裝過flutter的讀者請記得將SDK版本先升到2.0之後。
上面的 flutter doctor run完後基本上flutter 及 chrome 有打勾就可以開始開發 flutter web了
至於Android及iOS的環境設定這裡就不另外說明了。

建立專案:
flutter create projectName


因為之後所有的範例都是以null safety dart進行開發所以請跑以下指令
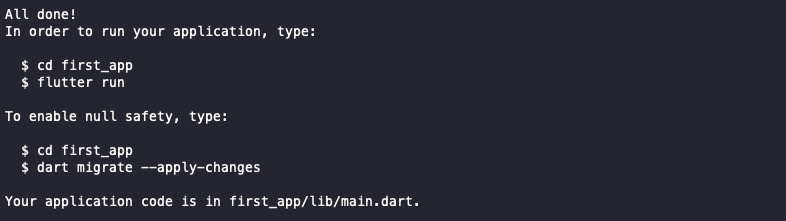
cd first_app
dart migrate --apply-changes
然後就可以執行
flutter run
如果你有其他運行的模擬器或連結的裝置可能會導致運行的平台不是web也可以直接指定用裝置運行
flutter run -d chrome --release
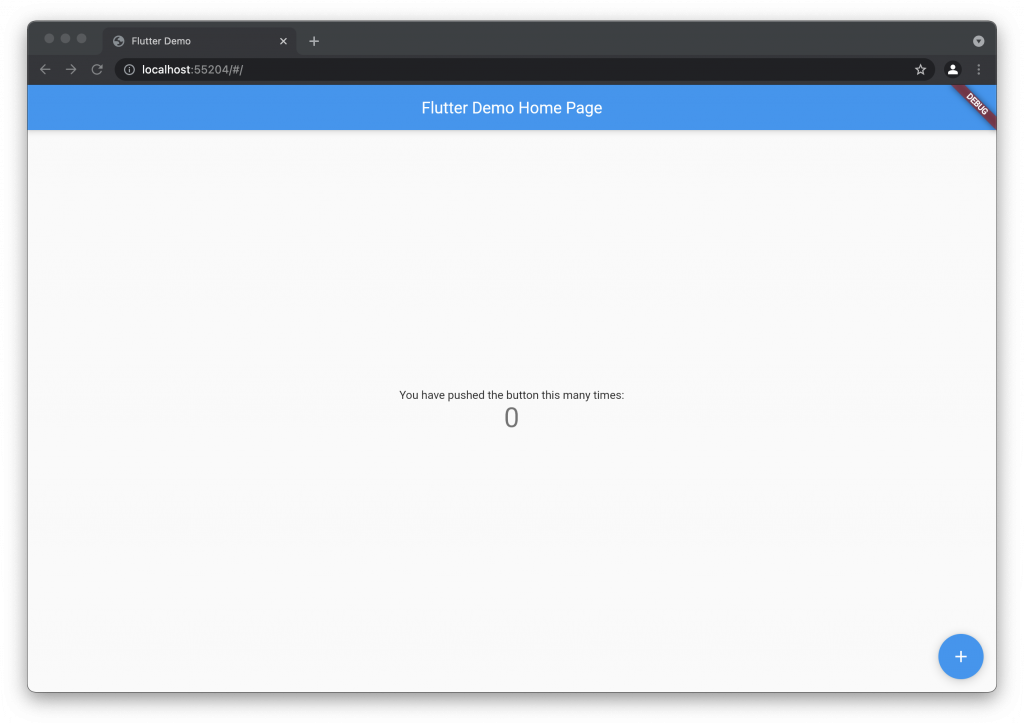
執行後的畫面:

可以稍微操作來玩玩看,明天再來好好介紹各個widget的用處。
因為我自己是用vs code作為開發工具所以這裡只會介紹 vs code的插件,如果是使用android studio 的讀者可能要自己尋找插件了。
以下除了 Flutter 是必裝以外其他都是我個人私心推薦。
Flutter (必裝)
官方提供的插件,可以直接在vs code上連結到模擬器,可以用 fn+ f5 就可以打開模擬器來run flutter code 或者按右上角的debug按鈕,以及在左下角的bar 可以切換模擬器類型。
Awesome Flutter Snippets
提供很多常用的縮寫語法
flutter_mobx
提供一個按 build_runner watch 的按鈕,以及wrap mobx 相關widgets 時的快捷鍵。
Bracket Pair Colorizer 2
區別括號的層級
errorLens
將error hint 直接顯示不用自己hover上
Bookmarks
提供一個方便管理的書籤。
cmd + shift + p (windows 應該是 control + shift + p )可以輸入控制指令然後輸入
open default settings
會打開 setting.json 然後添加這兩個值
"dart.previewFlutterUiGuides": true,
"dart.previewFlutterUiGuidesCustomTracking": true,
這兩個設定會畫線輔助我們了解widgets之間的階層關係
https://dartcode.org/releases/v3-1/#preview-flutter-ui-guides
